Personalización del portal de clientes estándar
Be Aware 360 ofrece una funcionalidad para personalizar el portal de clientes. Los cambios que pueden realizarse en el portal son:
- Activar o desactivar el portal de clientes.
- Color de la barra superior dentro del portal de clientes.
- Color de la barra lateral izquierda dentro del portal de clientes.
- Imagen de fondo de la pantalla de conexión al portal de clientes. Aplica también para encuestas de satisfacción y página de validación de correo de los contactos.
- Logo de la pantalla de conexión al portal de clientes. Aplica también para la página de validación de correo de los contactos.
- Isotipo de la pantalla luego de realizar la conexión al portal de clientes.
- Logotipo de la pantalla luego de realizar la conexión al portal de clientes.

Activar o desactivar el portal de clientes
Be Aware 360 tiene integrado de forma estándar un portal de clientes para que puedan actualizar su información de perfil y enviar, consultar y actualizar sus casos.
Por defecto, el portal de clientes siempre se encuentra activo en la instancia de Be Aware 360. Sin embargo, algunas organizaciones pueden no requerir del uso del portal para sus clientes, por lo que Be Aware 360 permite Activar o Desactivar este portal.
Características del portal de clientes Activo
Con el Portal activo se permite a los Clientes/Contactos:
- Recibir credenciales de acceso al Portal y Recuperar su contraseña.
- Acceder al Portal.
- Crear Casos desde el Portal.
- Visualizar sus Casos creados y gestionarlos.
- Utilizar el formulario ASK (formulario sin logueo).
Para más información ver Portal de clientes de Be Aware 360.
Características del portal de clientes Desactivado
Al desactivar el Portal, el comportamiento es el siguiente:
- Cuando un Contacto ingresa a la URL del Portal, se entregará un mensaje de “Portal desactivado”, más una leyenda personalizable desde la configuración.
- Se mantiene el envío de solicitud de validación de correo electrónico al crear un Contacto.
- No se enviarán credenciales a los Contactos luego de su validación de correo.
- Se mantiene el manejo de encuestas.
- Se desactiva el uso de formulario ASK.
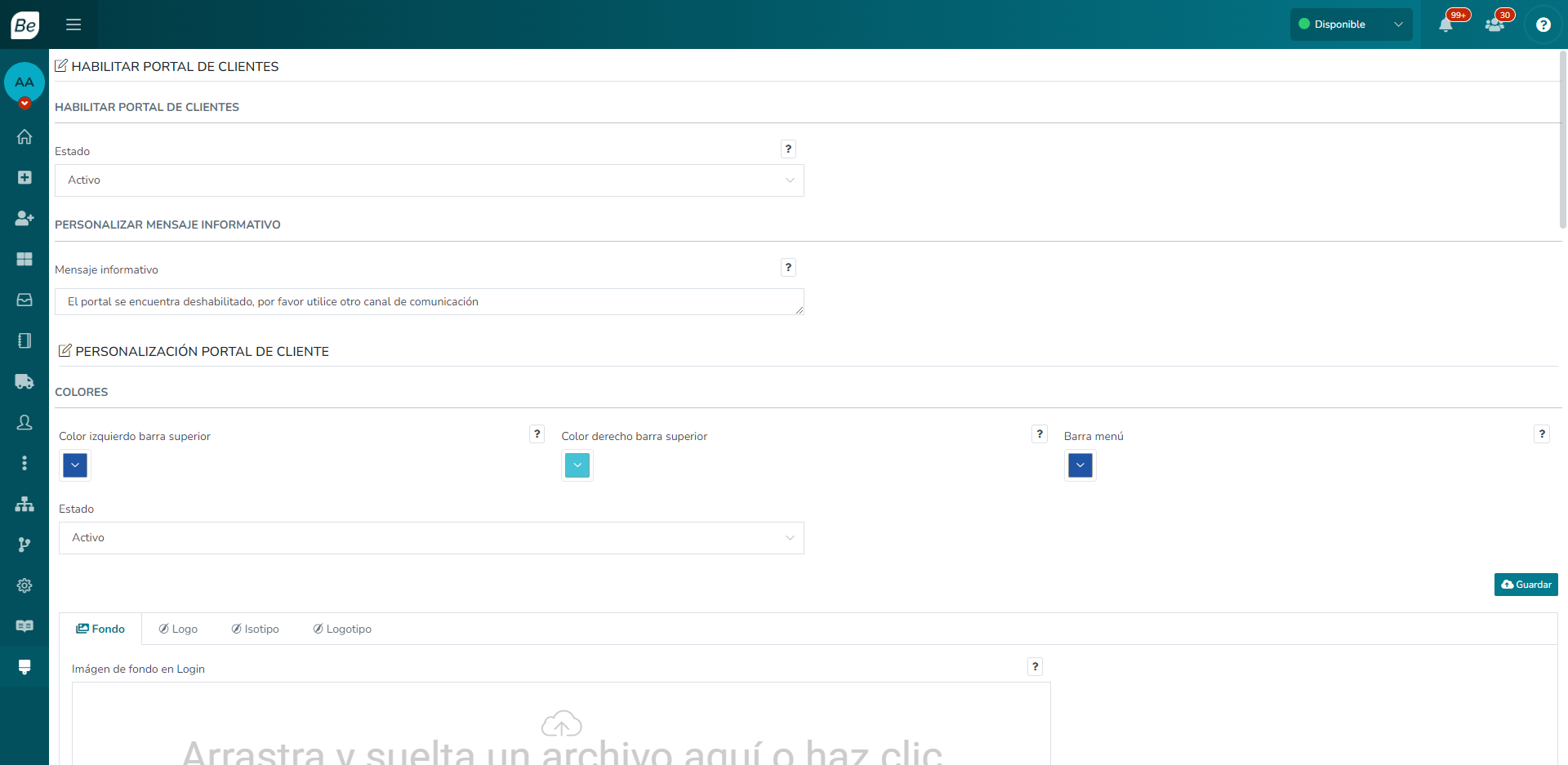
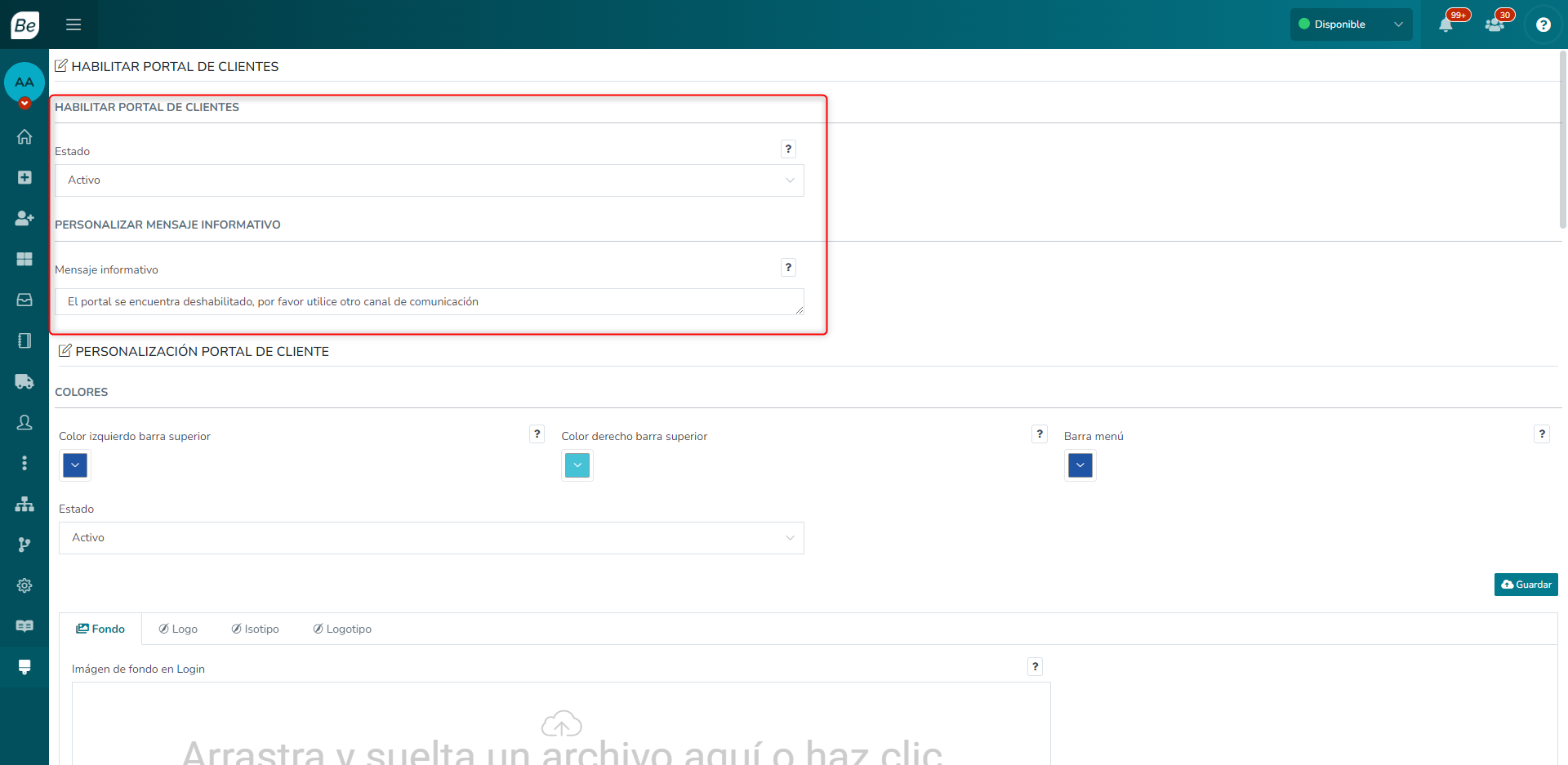
Configuración para activar o desactivar el Portal de clientes
Para activar o desactivar el portal de clientes, realice los siguientes pasos:
- Navegue al menú Personalización > Portal.
- En la sección Habilitar Portal de Clientes:
- Seleccionar el estado Activo o Inactivo en el campo Estado.
- En el campo Mensaje informativo ingrese el texto que se mostrará a los contactos cuando el Portal se encuentre Inactivo.
- Clic en el botón Guardar.

Cambio de colores en las barras de navegación
- Navegue al menú Personalización > Portal.
- Seleccione el color que le asignará a la barra superior izquierda en el campo Color izquierdo barra superior y presione el botón Confirmar.
- Seleccione el color que le asignará a la barra superior derecha en el campo Color derecho barra superior y presione el botón Confirmar.
- Seleccione el color que le asignará a la barra del menú lateral izquierdo en el campo Barra menú y presione el botón Confirmar.
- Seleccione la opción Activo en el campo Estado si desea que estos cambios estén activos. De lo contrario, seleccione la opción Inactivo.
- Clic en el botón Guardar.
Al cambiar los colores, el sistema:
- Toma el color de la Barra menú y lo aplica el botón de Login de la pantalla de conexión.
- Aplica un color más tenue a los submenús de la Barra de menús.
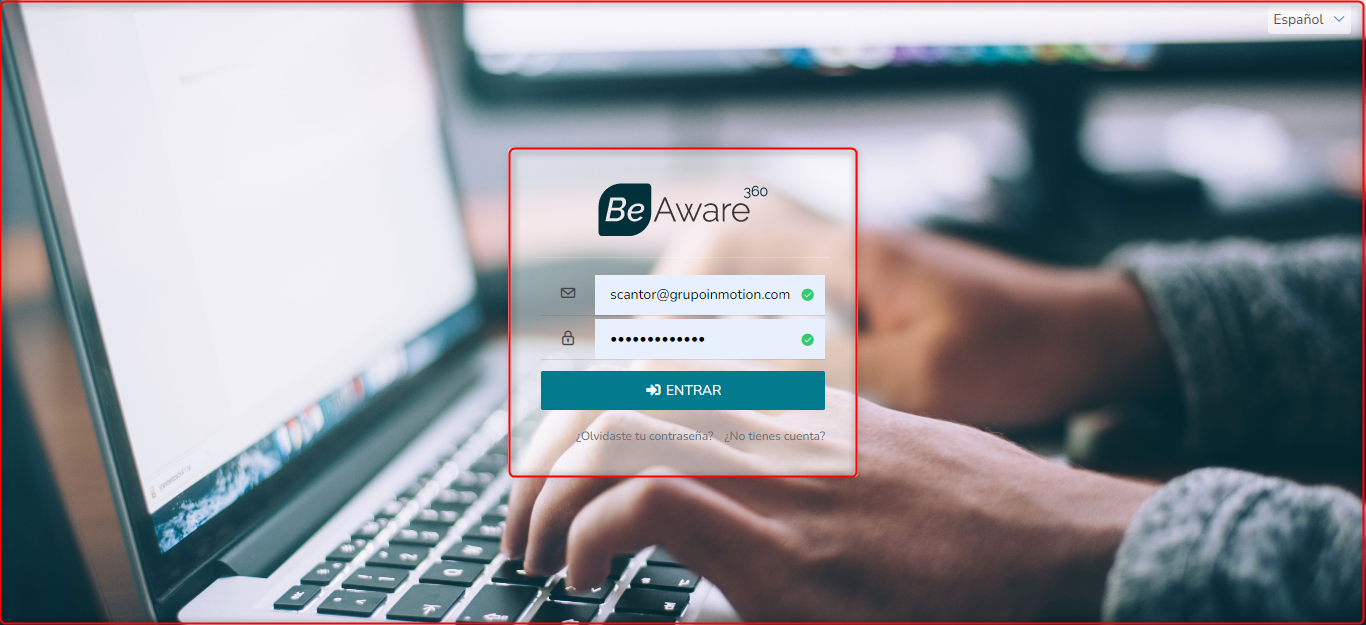
Cambio en la pantalla de conexión al Portal de clientes
Fondo
- Navegue al menú Personalización > Portal.
- Seleccione la pestaña Fondo e introduzca una imagen en el campo Imagen de fondo en Login.
- Revísela presionando el botón Vista Previa del Fondo Actual. Esto es opcional.
- Clic en el botón Subir Imagen.
Nota: La imagen del Fondo también se visualizará en las encuestas de satisfacción y en la página de validación de correo electrónico que visualizan los Contactos.
Dimensiones recomendadas: Mantener relación de aspecto 16:9. Si no se mantiene la relación, la imagen se ampliará para rellenar el fondo completo.
Formatos aceptados: jpeg, jpg, gif, png, avif y webp.

Eliminar fondo:
- Navegue al menú Personalización > Portal.
- Seleccione la pestaña Fondo
- Clic el botón Vista Previa del Fondo Actual.
- Clic en el botón Eliminar.
Logo
- Navegue al menú Personalización > Portal.
- Seleccione la pestaña Logo e introduzca una imagen en el campo Logotipo del Sitio.
- Revísela presionando el botón Vista Previa del logo Actual. Esto es opcional.
- Clic en el botón Subir Imagen.
Nota: La imagen del Logo también se visualizará en la página de validación de correo electrónico que visualizan los Contactos.
Dimensiones recomendadas: Para su correcta visualización la imagen debe tener relación de aspecto 1:1, 16:9 o 9:16.
Formatos aceptados: jpeg, jpg, gif, png, avif y webp.

Eliminar logo:
- Navegue al menú Personalización > Portal.
- Seleccione la pestaña Logo
- Clic el botón Vista Previa del Logo Actual.
- Clic en el botón Eliminar.
Isotipo
- Navegue al menú Personalización > Portal.
- Seleccione la pestaña Isotipo e introduzca una imagen en el campo Isotipo.
- Revísela presionando el botón Vista Previa del Isotipo Actual. Esto es opcional.
- Clic en el botón Subir Imagen.
Dimensiones recomendadas: Mantener relación 1:1. Se muestra en una sección de 60x60px con imagen centrada.
Formatos aceptados: jpeg, jpg, gif, png, avif y webp.

Eliminar isotipo:
- Navegue al menú Personalización > Portal.
- Seleccione la pestaña Isotipo
- Clic el botón Vista Previa del Isotipo Actual.
- Clic en el botón Eliminar.
Logotipo
- Navegue al menú Personalización > Portal.
- Seleccione la pestaña Logotipo e introduzca una imagen en el campo Logotipo.
- Revísela presionando el botón Vista Previa del Logotipo Actual. Esto es opcional.
- Clic en el botón Subir Imagen.
Dimensiones recomendadas: Para ocupar todo el espacio, la relación de aspecto debe ser 1:4. El alto está fijado en 60px. Imagen alineada a la izquierda.
Formatos aceptados: jpeg, jpg, gif, png, avif y webp.

Eliminar logotipo:
- Navegue al menú Personalización > Portal.
- Seleccione la pestaña Logotipo
- Clic el botón Vista Previa del Logotipo Actual.
- Clic en el botón Eliminar.
ícono de página
- Navegue al menú Personalización > Portal.
- Seleccione la pestaña ícono de página e introduzca una imagen en el campo ícono de página .
- Revísela presionando el botón Vista Previa del ícono de página Actual. Esto es opcional.
- Clic en el botón Subir Imagen.
Dimensiones recomendadas: Para ocupar todo el espacio, la relación de aspecto debe ser 1:4.
Formatos aceptados: jpeg, jpg, gif, png, avif y webp.
Eliminar ícono de página:
- Navegue al menú Personalización > Portal.
- Seleccione la pestaña ícono de página
- Clic el botón Vista Previa del ícono de página Actual.
- Clic en el botón Eliminar.
Formatos y tamaños aceptados
Dimensiones recomendadas
Las dimensiones recomendadas son:
- Background: Mantener relación de aspecto 16:9.
- Si no se mantiene la relación, la imagen se ampliará para rellenar el fondo completo.
- Logo: Para su correcta visualización la imagen debe ser 1:1, 16:9 o 9:16.
- Isotipo: Mantener relación 1:1. Se muestra en una sección de 60x60px.
- Se ajusta al ancho de la imagen y rellena el resto (arriba y abajo) con el degradé del fondo.
- Se ajusta al alto de la imagen y rellena el resto (costados) con el degragré del fondo.
- Se agrega un margen en alto y ancho con el color del degradé del fondo.
- Imagen centrada.
- Logotipo: Para ocupar todo el espacio, la relación de aspecto debe ser 1:4 aproximadamente.
- Se ajusta el alto de la imagen a los 60px (incluyendo margenes).
- Se agrega un margen superior e inferior, igual que al isotipo.
- El ancho queda según la relación de aspecto.
- Se alinea a la izquierda.
Formatos aceptados
Los formatos aceptados son:
- jpeg - jpg
- gif
- png
- avif
- web
Tamaño de archivos
No se tiene un límite en el tamaño, en MB, de los archivos, sin embargo considerar:
- Mientras mayor sea el peso en MB mayor será el tiempo de respuesta del Portal.
- Mientras mayor sea el peso en MB mayor será el tiempo de respuesta de la vista de configuración.