Tabla de Contenidos
Configuración de HTMLs
La funcionalidad de HTMLs se utiliza como tipos de tareas de listas de chequeo y sirven para agregar formularios que le permitan al usuario agregar información al caso o mostrar páginas informativas.
Nota: Es posible segmentar los HTMLs por rol, lo que permite definir qué roles tendrán visibilidad sobre cada formulario.
Crear un HTML
Para crear un HTML, realice los siguientes pasos:
- Navegue a Proceso > Html.
- El sistema lista todos los HTMLs que se han creado en la herramienta.
- Clic en el botón Crear ubicado en la parte superior derecha de la pantalla.
- Ingrese el nombre con el que se identificará el HTML en el campo Nombre.
- Ingrese el rol que visualizará los formularios en el campo Rol
- Seleccione un valor en el campo Guardado automático
- El valor SI indicará que se guardará de forma automática el valor del campo del formulario en el caso, cuando se sale del campo que está siendo llenado.
- El valor NO indicará que no se guardará de forma automática el valor del campo del formulario cuando se sale del campo que está siendo llenado sino, solo hasta que el agente da clic en el botón Guardar o Enviar del HTML.
- Ingrese el código HTML en el campo HTML.
- Clic en el botón Guardar ubicado en la parte superior derecha de la pantalla.
Modificar un HTML
Para modificar un HTML, realice los siguientes pasos:
- Navegue a Proceso > Html.
- El sistema lista todos los HTMLs que se han creado en la herramienta.
- Clic en el botón Modificar ubicado al final del registro HTML que desea modificar.
- Modifique el nombre del HTML en el campo Nombre.
- Ingrese el rol que visualizará los formularios en el campo Rol
- Seleccione un valor en el campo Guardado automático
- El valor SI indicará que se guardará de forma automática el valor del campo del formulario en el caso, cuando se sale del campo que está siendo llenado.
- El valor NO indicará que no se guardará de forma automática el valor del campo del formulario cuando se sale del campo que está siendo llenado sino, solo hasta que el agente da clic en el botón Guardar o Enviar del HTML.
- Modifique el código HTML en el campo HTML.
- Clic en el botón Guardar ubicado en la parte superior derecha de la pantalla.
Eliminar un HTML
Para eliminar un HTML, realice los siguientes pasos:
- Navegue a Proceso > Html.
- El sistema lista todos los HTMLs que se han creado en la herramienta.
- Clic en el botón Eliminar ubicado al final del registro HTML que desea eliminar.
- Clic nuevamente en el botón Eliminar para confirmar la eliminación del registro.
Previsualizar el HTML
Con el objetivo de facilitar la creación de contenido a partir de código HTML, Be Aware 360 permite previsualizar el contenido creado directamente en la vista de edición del HTML.
Esta opción de previsualización está disponible en las siguientes secciones:
- HTML en Listas de Chequeo
- Plantillas de Encuestas
- Plantillas de Correos
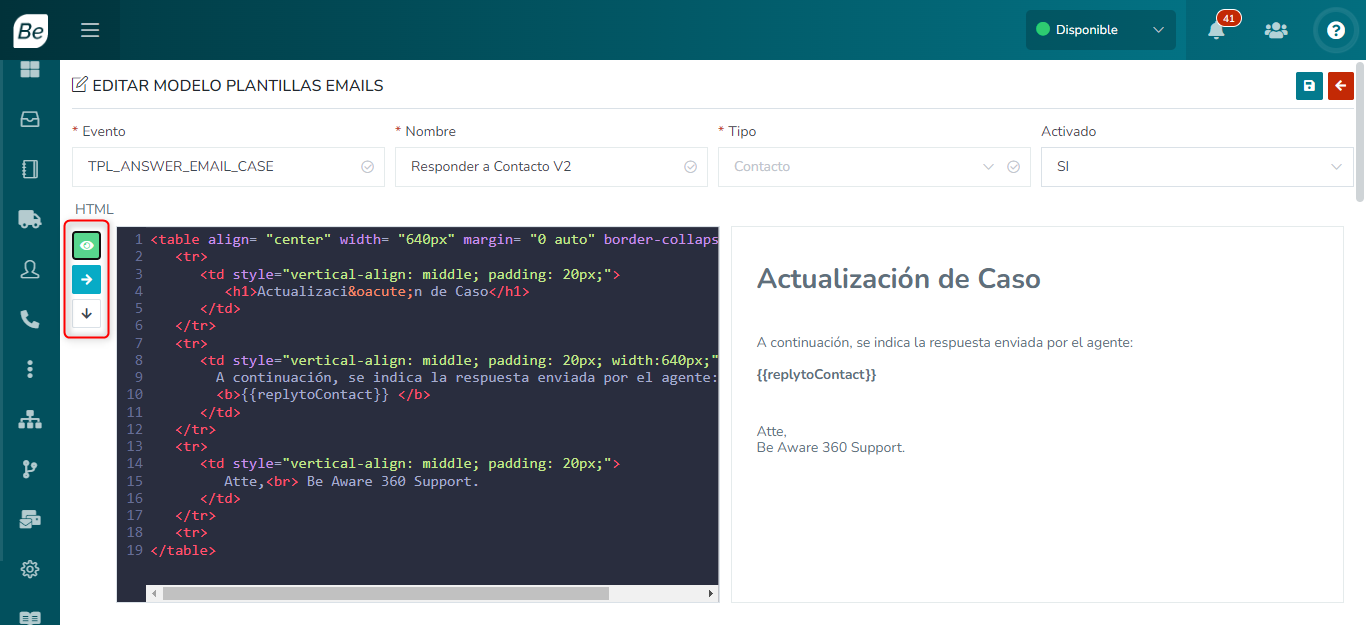
Para acceder a esta funcionalidad, se encontrarán los siguientes elementos en el menú izquierdo de cada vista:
- Botón de previsualización: Representado por un icono de un ojo. Al hacer clic en este botón, se activará la previsualización del código.
- Botón de vista lateral: Representado por una flecha apuntando hacia la derecha. Al hacer clic en este botón, la vista previa se mostrará en el lado derecho del código, ocupando la mitad de la pantalla.
- Botón de vista inferior: Representado por una flecha apuntando hacia abajo. Al hacer clic en este botón, la vista previa se ubicará en la parte inferior del código, ocupando todo el ancho de la pantalla.
Alcance y Limitaciones HTML
La funcionalidad de HTML permiten desplegar información o generar formularios con los cuales pueden interactuar los usuarios. Sin embargo es importante considerar que esta funcionalidad esta basada en un interprete HTML, por lo que se debe considerar algunas condiciones al momento de usar esta característica.
Capacidades
- Lo primero a considerar es que acepta casí todas las etiquetas usadas en HTML, esto nos permite por ejemple generar titulos (<h1>, <h2>, …), crear tablas (<table>, <tr>, <th>), usar formatos (<div>,<p>), crear bloques (<div>), entre otros.
- También es posible aplicar estilos mediante CSS (<style)
- A nivel de formulario se pueden agregar diferentes campos, incluso listas desplegables (<select>). Es importante considerar que los datos que se almacenaran en variables del sistema mediante la etiqueta v-model
- Es posible agregar imagenes al HTML mediante la etiqueta img
- Es posible embeber otros recursos dentro del HTML mediante la etiqueta iFrame
Limitaciones
- HTML es un lenguaje estático, y opera de esa forma. La creación de listas desplegables dinámicas (como se suele hacer con PHP) no es viable.
- Las variables en las cuales se almacena información (o desde las cuales se obtienen un dato) vienen condicionadas por el contexto en el cual se ejecuta la página. Al abrir un HTML en un caso las variables disponibles pertenecen a dicho contexto, es decir los datos que son parte del caso (incluidos los campos personalizados), por ejemplo el nombre del contacto o del usuario, producto, motivo o submotivo. Sin embargo datos específicos como el e-mail de un contacto no estarían disponibles.
- La ejecución de Scripts (javascript) no está contemplada. Es posible que algunas funciones muy básicas de javascript se puedan incluir, sin embargo no es un lenguaje soportado por la funcionalidad HTML.
- Al momento de intentar embeber una pagina esta deberá ser https (segura)
Ejemplo HTML
* El siguiente es un ejemplo de un HTML con las siguientes características:
Formulario para captura tres datos Embebe una pagina web (ServiceDesk en este caso) mediante iFrame. Adicionalmente tiene un estilo configurado para los input Notar el llamado a las variables donde se almacenan los datos ingresados en el formulario. Usan la etiqueta v-model, empiezan por one (Este valor hace referencia al contexto donde se abre la página), seguido del nombre de la variable (cf.fechaRegocida por ejemplo, donde CF indica que es un campo personalizado) Los campos del formulario se han incluido en una tabla
<style>
.miclase {background-color: powderblue;color: chocolate;font-size: 20;}
</style> <div>
<table> <tr> <td> <font face="arial" size="4"><b>FECHA RECOGIDA:</b></font> </td> <td> <input type="date" name="fechaRecogida" v-model="one.cf.fechaRecogida" id="fechaRecogida" class="miclase"><br> </td> </tr> <tr> <td> <font face="arial" size="4"><b> DIRECCIÓN RECOGIDA:</b></font> </td> <td> <input type="text" name="Recogida" v-model="one.cf.Recogida" id="Recogida" class="miclase"><br> </td> </tr> <tr> <td> <font face="arial" size="4"><b> DIRECCIÓN ENTREGA:</b></font> </td> <td> <input type="text" name="Entrega" v-model="one.cf.Entrega" id="Entrega" class="miclase"><br> </td> </tr> </table>
</div> <iframe src=“https://servicedesk.deskbeaware.com/” title=“BeAware”></iframe>
* El siguiente HTML incluye una lista desplegable (<select>). Nuevamente se usan styles para darle formato a los campos
<style>
.miclase {background-color: FF8000;color: chocolate;font-size: 20;}
</style> <pre>
<font face="arial" size="2">
Por favor confirme la causa raíz del caso
</font>
</pre> <font face=“arial” size=“4”><b>Causa raíz:</b></font> <select name=“causa_raiz” v-model=“opcSelected” id=“causa_raiz” class=“miclase” id=“nameInput” onclick=““alert('hola mundo!');>
<option value="Seleccione un valor">Seleccione un valor</option> <option value="color; rotura; falla">color; rotura; falla</option> <option value="comercial; rotura; falla">comercial; rotura; falla</option> <option value="deposito; mala configuracion">deposito; mala configuracion</option>
</select>